console
Using jQuery and DOM manipulation in console + homework
Evanna’s presentation
Parasite Homework for Thursday
0) Follow these steps, then experiment with other properties to play with the elements on your chosen website. Remember to save all the useful lines of code that you enter into console on to a different file. This will be the start of your browser extension. Have fun, and remember, it’s all just javascript.
1) find a website you’re interested in working with. Ideally this is a website that:
- has some elements to play with
- has a set of meanings you can play with (e.g. Google’s front page may be too broad to make use of, although you could make something quite meta…)
2) use DOM elements to play around with the CSS on this webpage
-
start simple by changing up the CSS for the whole page (here is documentation for DOM style property. Use something like:
document.body.style.color = "red";document.body.style.backgroundImage=‘url(“https://cdn.mos.cms.futurecdn.net/rqoDpnCCrdpGFHM6qky3rS-1200-80.jpg”)’
- then use element selectors or querySelector to select DOM elements, such as:
document.getElementsByClassname('yourClassHere')querySelector('yourCSSSelectorHere!').
- Some examples:
document.querySelector('img').remove()document.getElementById('yourIdHere').innerHTML("this replaces what's inside the HTML tags")
3) use jQuery to select objects on the page and manipulate their CSS. You may have to install jQuery to do this! just paste the whole thing into the console.
- e.g. change the background red and blur all
divelements:
$('div').css({"background-color": "red", "filter" : "blur(5px)"})
- e.g. transform/rotate all
divelements by 5 degrees:
$('div').css({"transform" : "rotate(5deg)"})
- e.g. set
divelements to run a function (that turns the background to orange) when$(this)is clicked.$(this)inside the function effects whatever element is targetted by the function (here: whatever is clicked).
$('div').click( function() { $(this).css({"background-color": "orange"}) })
4) Use .appendChild with a variable to create a new DOM node (e.g. a new <p>paragraph</p> inside an article).
- declare a new variable called
paraand assign it to a newly created<p>element:
var para = document.createElement("p");
- declare a new variable called
nodeand assign it to a newly created text Node:
var node = document.createTextNode("this text is new!");
- use
appendChildto append the textnodeto theparaelement:
para.appendChild(node);
- now append the whole new
paraelement (which now contains text) to an element Id on the page!:
document.getElementById('yourIdHere').appendChild(para)
OR if you want to append it to a class:
document.getElementsByClassName('yourClassHere')[0].appendChild(para)
OR use jQuery:
$('.className').append(para)
var element = document.getElementById(“div1”); element.appendChild(para); </script>
4.1) Consider for example how you could combine this appendChild with .click() and a library of text to create a hypertext story where elements are added or revealed…
5) What other DOM elements or jQuery effects can you play with? Consider:
- simulate a click! (with a different click?)
- DOM scroll into view
- jQuery hide/show
- jQuery fade
- jQuery Add
tips for common errors:
-
Whether you’re using the
document.querySelectoror jQuery’s$('XXX')selector to select your DOM element, you need to pay attention to how you’re selecting that element: -
If you’re selecting your DOM element using a CSS selector, which may often be the case if you’re editing an existing website, remember to use CSS syntax:
By class selector, with a full stop, i.e.
$('.class')
By Id selector, with a hash symbol, i.e.$('#id')
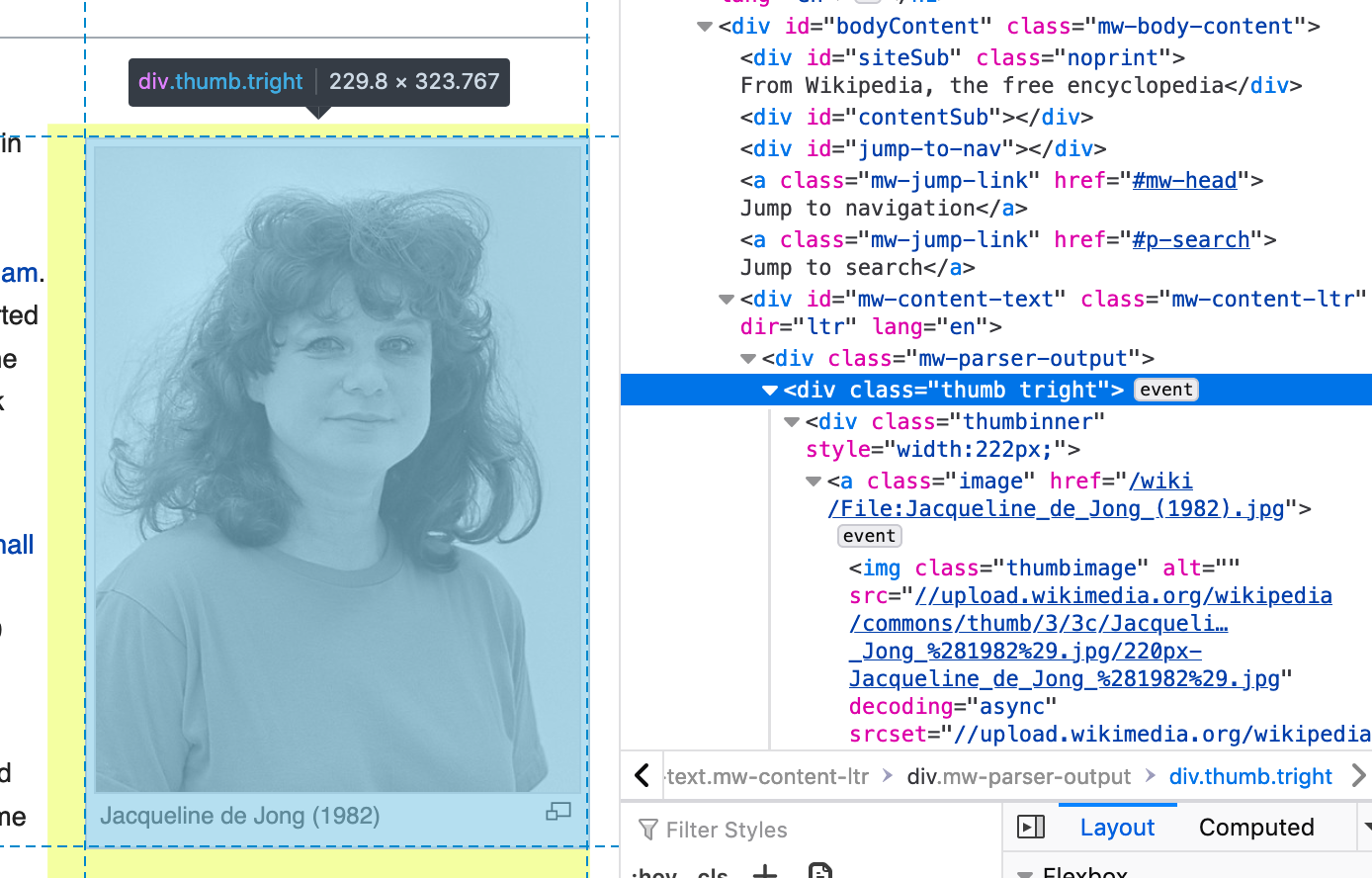
- Often, DOM elements on more complex websites will use multiple CSS selectors, such as this object:

- If you want to select it, you’ll need to pay attention to using the same CSS class selectors and combinators it uses. In this case, identifying them as class selectors with the
.and separating them with a,so that they are identified as separate CSS classes, not joined by a descendent combinator (a blank space
$('.thumb, .tright')
-
Remember that you can just enter any selector and the console will return the DOM element it finds back to you. This will give you clues as to whether you’re on the right track. What am I asking the web console for?
-
A common issue is that you copied the code in from somewhere else and the speech marks you are using are “curly” ones coming from a rich text environment ( “ ” ) when they actually need to be “straight quotes” ( " " ). This is a quite common error (and a bit annoying, yes).
-
If you get an error message in red it’s most likely because what you’re asking for doesn’t make sense to the computer. Check over the terms you are using, are they all correct?
-
If it’s returning “null” or “undefined”, it’s mostly likely because what you’re asking makes sense but because there’s an error in your instruction,